Customize Blogger Label Cloud With CSS3
How To Customize Blogger Label Cloud With CSS3
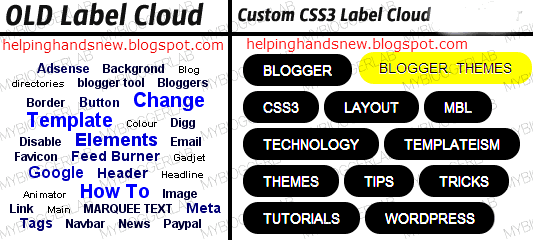
Every webmaster want to see own site label cloud attractive and appealing to get the attention of visitors. Labels are used to display list of posts in the same category. Label cloud is usually added sidebar of a site for user easy navigation. Label clouds are also present in each blog by default but they don’t look beautiful. Now we can customize blogger label cloud easily with CSS3 codes. There are so many attractive label cloud CSS3 codes, I will present here some of the best professional and stylish widely used by webmasters label cloud CSS3 codes.How To Add A Label Widget In Blogger
Label widget in blogger is present by default you just have to change the setting. Go to blog Layout and Add a Gadget Click it, a pop up window will appear, scroll down and click the Add + button on a widget by name of labels. setting for labels will appear. After setting save the widget as shown in fig.
Step By Step Guide To Customize Blogger Label Cloud With CSS3
To customize blogger label cloud with CSS3 code of your choice follow these steps.
1. Open your blogger account
2. Click Template and edit HTML
3. Press CTRL+F key to find this code ]]></b:skin>
4. Paste the desired CSS3 code, from the codes given below, just above it.
5. Save the template.
6. All Done check your site and I am sure that you will be pleased.
Top 10 Stylish And Professional CSS3 Codes For Label Cloud
1. Simple White Button Design
Simple white button blogger label cloud style is very famous among webmasters and visitors. It is mostly used for sites having more no. of labels, as it take less space and look beautiful with small white clear buttons.
2. Leaf Style Design
Leaf style blogger label cloud style is also an attractive design; I also uses it on one of my blog. It looks beautiful when visitors click one of its leave its color changes and leave turn automatically.
3. Glossy Pills Design
Glossy pills design looks beautiful with red colored rounded pills. They attract and force the visitors to click over it.
Click Here to Get The Glossy Pills Design CSS3 Code
4. Clean labels Design
Clean labels design is another beautiful design. Its color is fade, it is up to visitors what they like.
Click Here to Get The Clean labels Design CSS3 Code
5. Animated Border Style Labels Design
Animated border style labels design is a good mixture of white and blue colors.
Click Here to Get The Animated border style labels Design CSS3 Code
6. Button Style Labels Design
Button style labels design is a good mixture of white and red colors.
7. Black Colored Customized Labels Desig
Black Colored Customized labels design is another beautiful Customized labels design. As we know black color is dominant over all colors.
8. Red Colored Customized Labels Design
Red colored customized labels design is another beautiful Customized labels design.
9. Another Beautiful Customized Labels Design
This is another beautiful Customized labels design. It is mostly used for sites having more no. of labels, as it take less space and look beautiful.
10. Colored Bricks With Animated Border
Colored bricks with animated border customized labels design is another beautiful customized labels design. Colors are playing main role in fetching the visitor’s attention. I really love this design and have applied on my best site.
I have spent lot of time to put these things in a post, now it is yours turn to give me your feedback. I like the n0.10 design what you like most please reply in comments section.